Tutorial
kali ini saya akan membahas tentang cara memasang alert message di blog.
Tapi temen-temen sudah tahu belum apa itu alert message ? Kalau belum
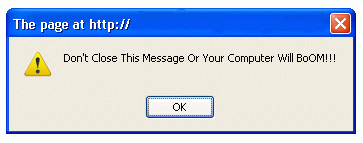
tahu saya akan menjelaskan apa itu alert message. Alert message adalah sebuah pesan yang akan muncul apabila kita membuka suatu link, dimana anda harus mengklik tombol OK atau klik tombol Close untuk bisa mengakses blog tersebut. anda bisa melihat gambarnya di bawah ini:
 Sesuai
dengan namanya, maka kotak ini berfungsi untuk menampilkan pesan-pesan
penting atau peringatan kepada pengunjung. Terus terang menurut saya,
kotak ini sangat mengganggu aktivitas pengunjung. Di samping itu dengan
adanya alert message juga akan sedikit memperlambat loading blog anda.
Tetapi bagi anda yang iseng ingin mencobanya atau mempunyai
pesan-pesan tertentu yang ingin disampaikan kepada pengunjung blog
anda. Maka tidak ada salahnya untuk menggunakan cara ini. Karena setiap
pengunjung yang datang ke blog anda akan membaca pesan pada kotak alert
tersebut terlebih dahulu sebelum dapat akses ke blog anda.
Sesuai
dengan namanya, maka kotak ini berfungsi untuk menampilkan pesan-pesan
penting atau peringatan kepada pengunjung. Terus terang menurut saya,
kotak ini sangat mengganggu aktivitas pengunjung. Di samping itu dengan
adanya alert message juga akan sedikit memperlambat loading blog anda.
Tetapi bagi anda yang iseng ingin mencobanya atau mempunyai
pesan-pesan tertentu yang ingin disampaikan kepada pengunjung blog
anda. Maka tidak ada salahnya untuk menggunakan cara ini. Karena setiap
pengunjung yang datang ke blog anda akan membaca pesan pada kotak alert
tersebut terlebih dahulu sebelum dapat akses ke blog anda.Baiklah saya rasa cukup penjelasannya. Bagi temen-temen yang ingin mencobanya, caranya sangat mudah, berikut langkah-langkahnya :
- Buka Blogger. Klik Design -> Edit HTML
- Cari kode <head> lalu letakkan script berikut dibawahnya
- Kalau masih bingung, letakkan saja scriptnya diantara <head> dan <b:skin>.
- Teks yang berwarna merah bold diatas merupakan teks yang akan muncul dalam kotak alert. Silahkan ganti dengan teks yang ingin anda sampaikan.
- Kalau sudah, klik Save Template.
- Selesai. Silahkan klik View Blog untuk melihat hasilnya
<script language='JavaScript'>alert("Welcome To My Blog");</script>
Artikel ini sebenarnya saya tulis
hanya untuk iseng-iseng daripada nggak nulis sama sekali. Tapi nggak
apa-apa untuk sekedar informasi buat teman-teman. Oke, selamat mencoba
dan semoga bermanfaat.






0 komentar:
Posting Komentar